Using Wysiwyg Web Design Tools
Do you know what WYSIWYG stands for? What You See Is What You Get... 👀. A WYSIWYG editor displays content in the live product the same exact way as the preview, enhancing accuracy when building or making changes to a site. The main benefit of this type of editor is the ability to make changes and immediately see how they would be displayed on your live website, while developing it. Your alternative is making a change, saving it, opening a preview in a new window, and reviewing that update — an unnecessarily long system for a quick copy edit. One of your best options is to choose a CMS that includes a WYSIWIG editor. That way, you get all the features you need to build your website within one tool. If instead, you'd like to use an external editor, there are many WYSIWYG HTML editors with a variety of features and capabilities. If you're looking for a robust tool for your site, browse through our list of top solutions. We'll start with some premium editors, then move onto free options. Adobe Dreamweaver CC is a code editor that can handle CSS, PHP, XHTML, JSP, JavaScript, and XML development. Additionally, it comes with the Fluid Grid Layout and MultiScreen Preview panel that allows developers to fix various screen compatibility issues. With built-in templates, layouts, and an easy-to-use interface, Dreamweaver makes it relatively simple to design your website. Its learning curve can be intimidating for beginners, so it's best suited to professional web developers and designers. However, Adobe's tutorials can help beginners get started. Dreamweaver CC is offered as part of the Adobe Creative Cloud suite, which you can pay for access to as a monthly or annual plan. Froala is a lightweight WYSIWYG HTML editor written in JavaScript with built-in rich text capabilities and rapid extension. It has a clean design and is known to be easy to set up. The learning curve to master the use of this tool isn't steep, making it appealing to users who want to start working on their projects quickly. Among development teams, Froala is a top pick because of its unique, real-time collaborative editing feature. Thanks to detailed documentation, powerful framework plugins, and many examples, Froala seamlessly integrates with existing technological infrastructure. Also, the rich text editor — which initializes in 40 milliseconds — provides a great editing experience on any application. Setka Editor is a content editing platform with a no-code WYSIWYG editor and a channel-agnostic framework. This allows remote teams of any size to collaborate on content design projects and implement decisions quickly. Setka is designed to help development teams efficiently deliver delightful and engaging content experiences with their content layouts and strong support. CoffeeCup HTML Editor a feature-rich editor designed for creating websites quickly. With this editor, you'll get intuitive tools like code completion, which automatically suggests tags as you type, and a Components Library where you can save elements that you reuse like a header and footer. That way, you only have to edit those elements once to update them instantly across all pages on your site. You'll also get access to free and fully responsive templates that can be imported into the editor in just two clicks. This editor also provides live preview options. You can choose the split-screen preview so you can see your web page displayed right below your code. Or you can use the external preview to display your page in another window or on a second monitor if you prefer. Either option can show you exactly what your design will look like as you work. CKEditor 4 is a browser-based rich text editor. It's extensible with a plugin-based architecture that makes it possible to bring necessary content processing features to the web. On the market for almost 15 years, CKEditor earns its place on this list because of its tenure as one of the most reputable editors with wide-ranging features and legacy software compatibility. According to users, ease of setup is one of its best qualities. CKEditor's other benefits include fast loading (which saves development time) and the ability to modify projects on the fly without manually editing and uploading them to your server. Editor.js is an open-source editor. It allows you to edit blocks of content that you can move around and reorder (it works in a similar way to WordPress's Gutenberg editor). When you click on a block, it shows the specific options available for that particular block. Similarly, when clicking on text content, options for text formatting and inline styles appear. Editor.js is designed to be extensible and pluggable, thanks to its Application Programming Interface (API). It also returns clean data in the JSON output format. TinyMCE is the rich text editor behind many products including Evernote, Atlassian, and Medium. According to its developers, the goal of TinyMCE is to help other developers build beautiful web content solutions. It's easy to integrate and can be deployed in cloud-based, self-hosted, or hybrid environments. The setup makes it possible to incorporate frameworks such as Angular, React, and Vue. TinyMCE gives you full control of your design with functions for creating and editing tables, establishing font families, searching and replacing fonts, and changing font size. Bubble is ideal for creating and launching fully-functional web applications in a fraction of the time it would take to build them from scratch. Its robust point-and-click editor allows you to build and customize your web applications and workflows — whether they're simple prototypes, sophisticated SaaS products, or entire marketplaces. Bubble has a user-friendly interface that makes building and customizing applications simple for those who aren't tech savvy. Users can also choose to incorporate logic into workflow programs so they under specific conditions. Lastly, Bubble integrates readily with any service that displays the REST API. These integrations include Facebook, Google Analytics, SQL, and many payments applications. Quill is a free, open source WYSIWYG editor built with extension and customization in mind. Thanks to its modular architecture and expressive API, you can start with the Quill core and then customize its modules or add your own extensions to this rich text editor as needed. Quill supports any custom content and format so you can add embedded slide decks, interactive checklists, 3D models, and more. Because this editor is completely customizable and can support richer and more interactive content, it's used by individuals for small projects and giant Fortune 500 companies alike. Summernote is a simple WYSIWYG editor that can be loaded with Bootstrap or jQuery. Once configured and installed properly, your Summernote rich text editor will include buttons for adding an image, link, video, and table; changing the font name, size, color, and formatting; and more. You can customize and extend this editor with plugins. ContentTools is an open-source WYSIWYG editor that can be added to any HTML page in a few steps. Once added, you'll see a pencil icon on the HTML page. When clicked, a toolbox and inspector bar appear. Using these two elements, you can edit, resize, or drag and drop text images, embedded videos, tables and other content within the page. You can use the ContentTools editor out of the box, or customize it to allow only certain regions of the page to be editable and to specify which CSS styles users can apply to elements. A WYSIWYG editor hands editing power to your clients or other team members, speeding up the content development process. These WYSIWYG HTML editor options are some of the best on the market today. They're designed to work for various use cases and technical setups, so focus on identifying the best option for your unique needs. If you'd rather build your website using a Content Management System (CMS), check out CMS Hub. It helps you build websites faster, professionally, and with the design freedom to make an online home that represents your brand. Editor's note: This post was originally published in April 2020 and has been updated for comprehensiveness. 
Best WYSIWYG HTML Editors
1. Adobe Dreamweaver CC

2. Froala

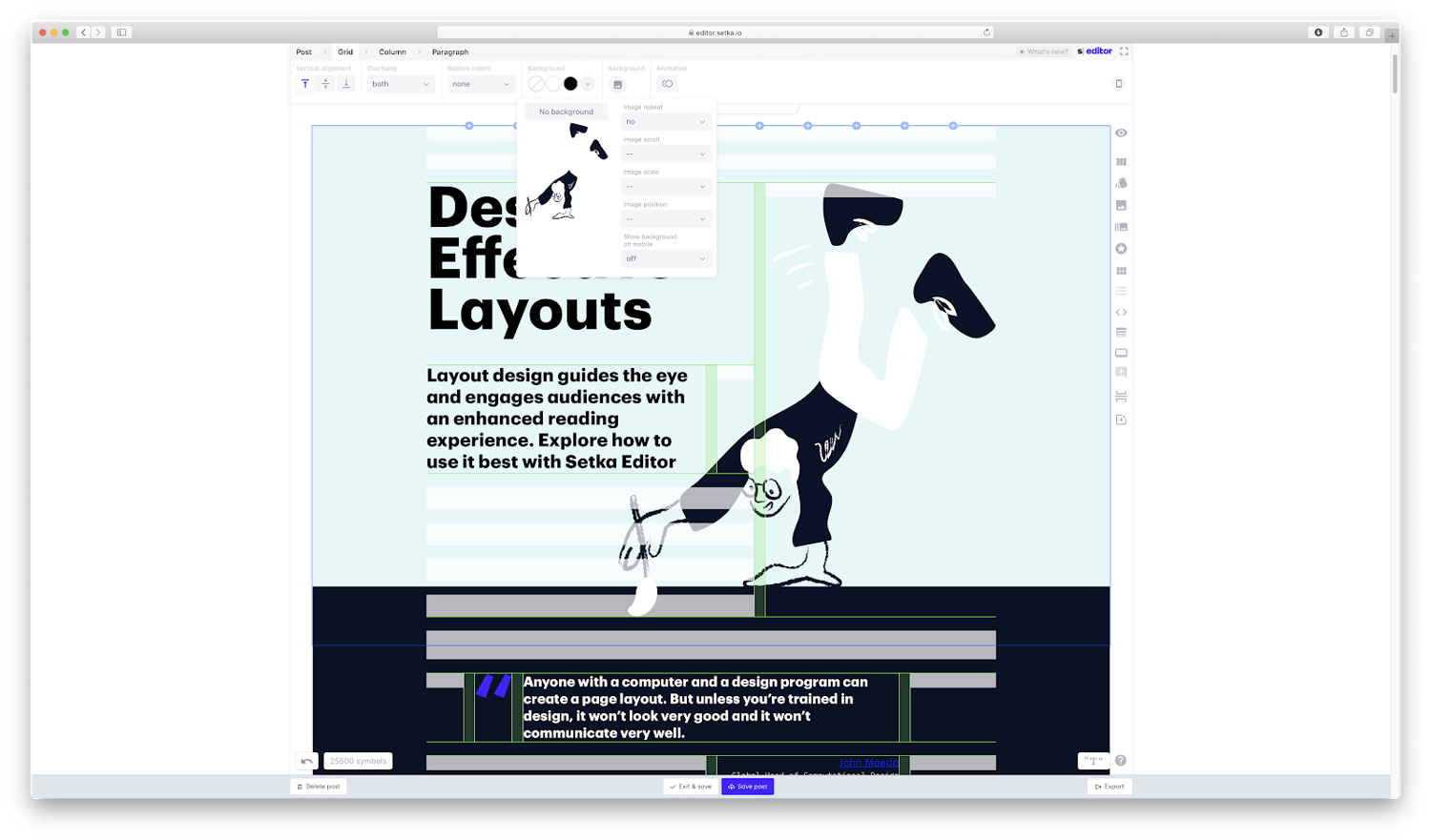
3. Setka Editor

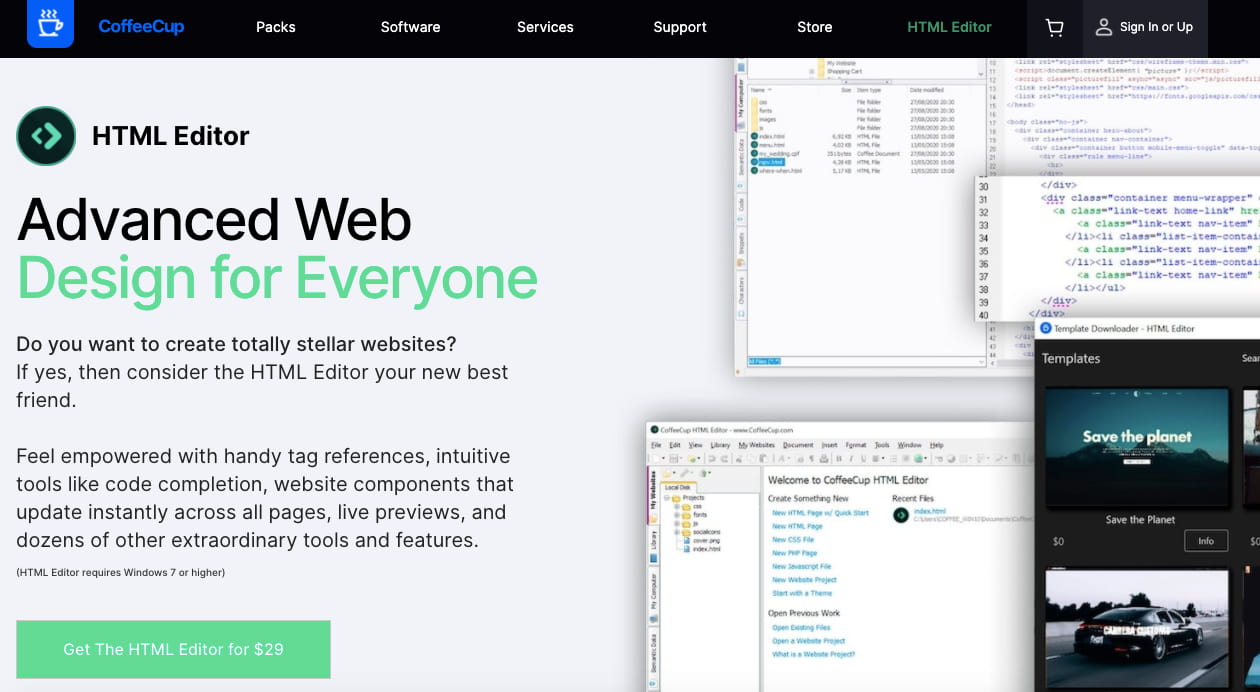
4. CoffeeCup HTML Editor

Free WYSIWYG Editors
1. CKEditor 4

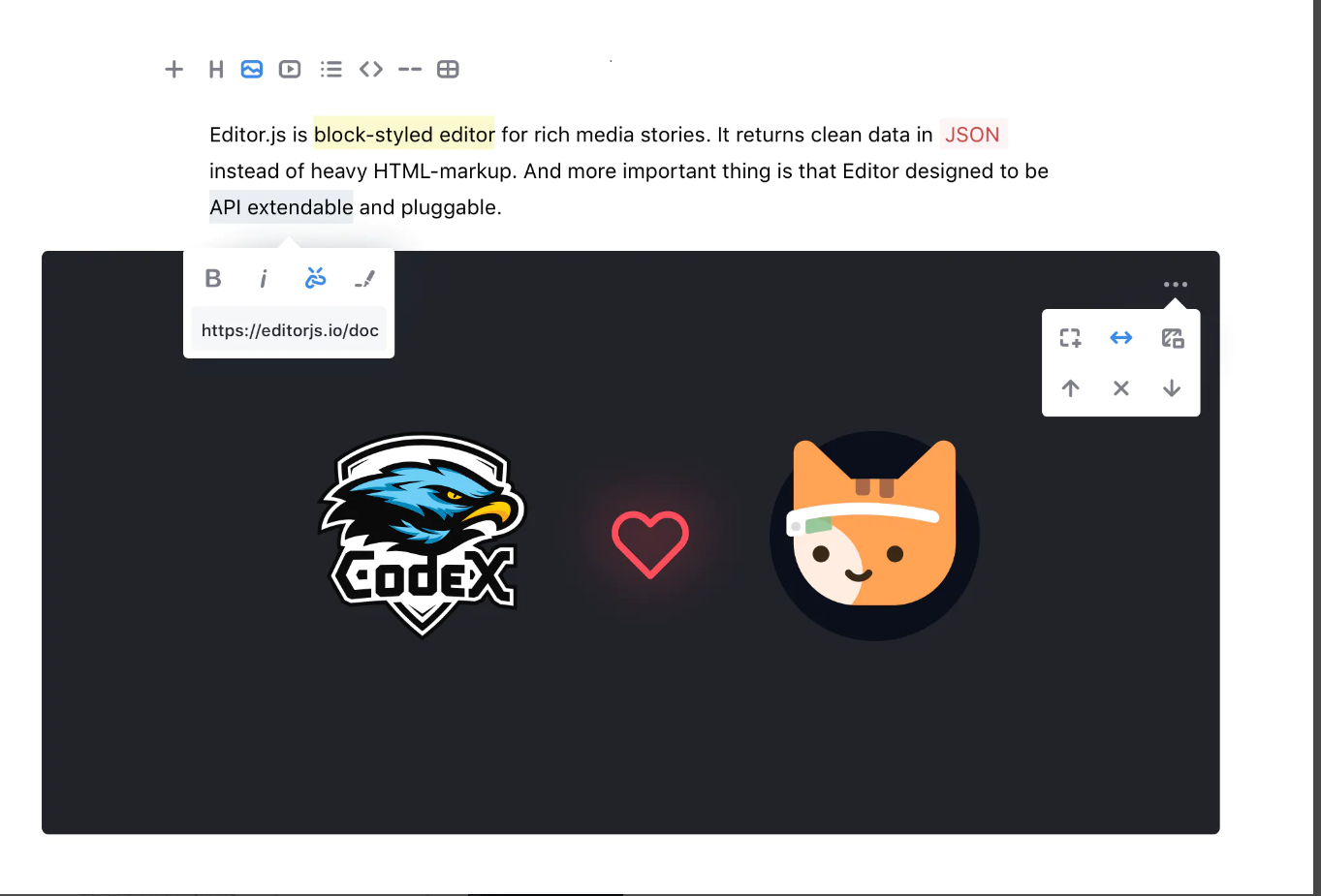
2. Editor.js

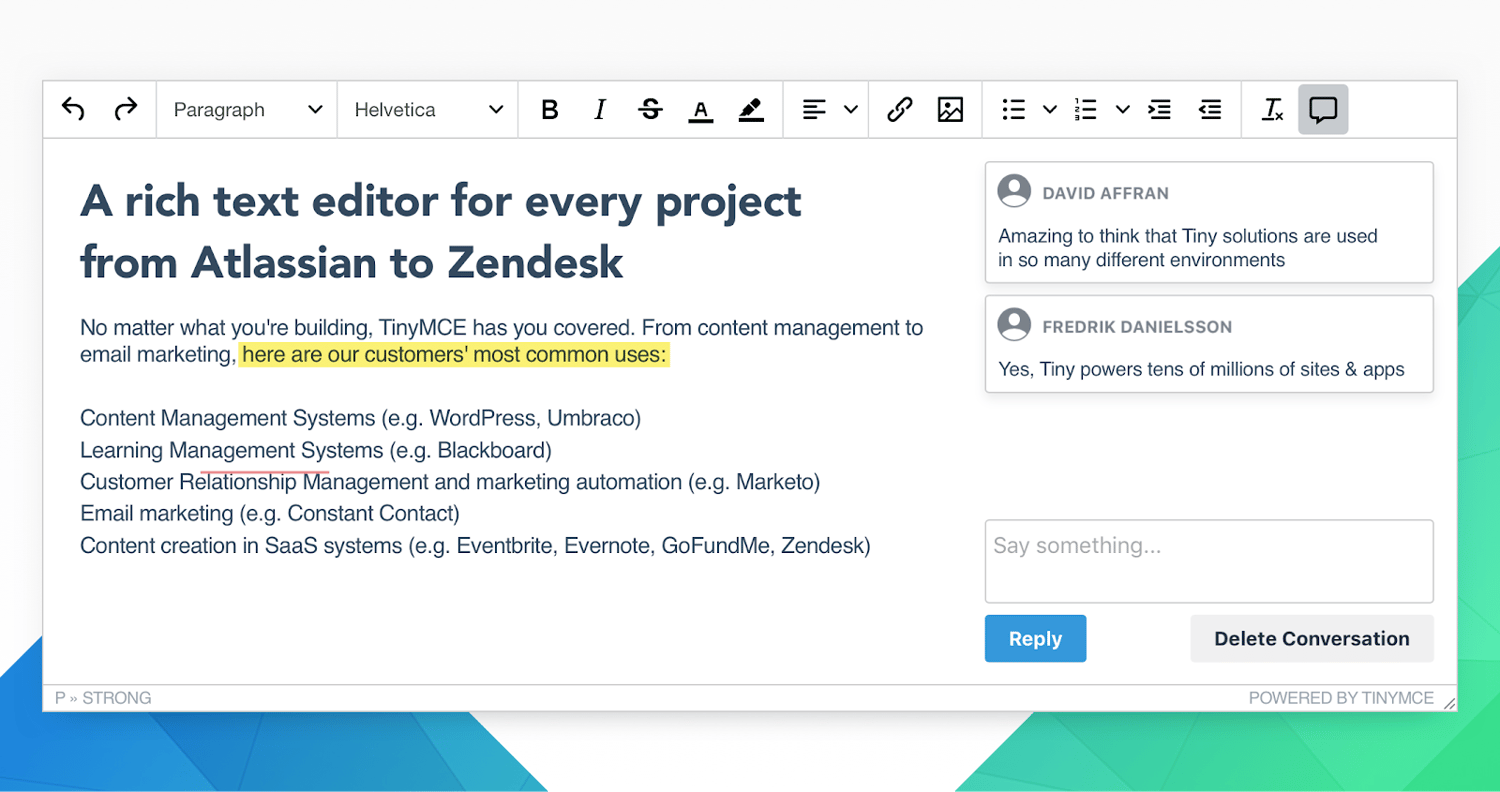
3. TinyMCE

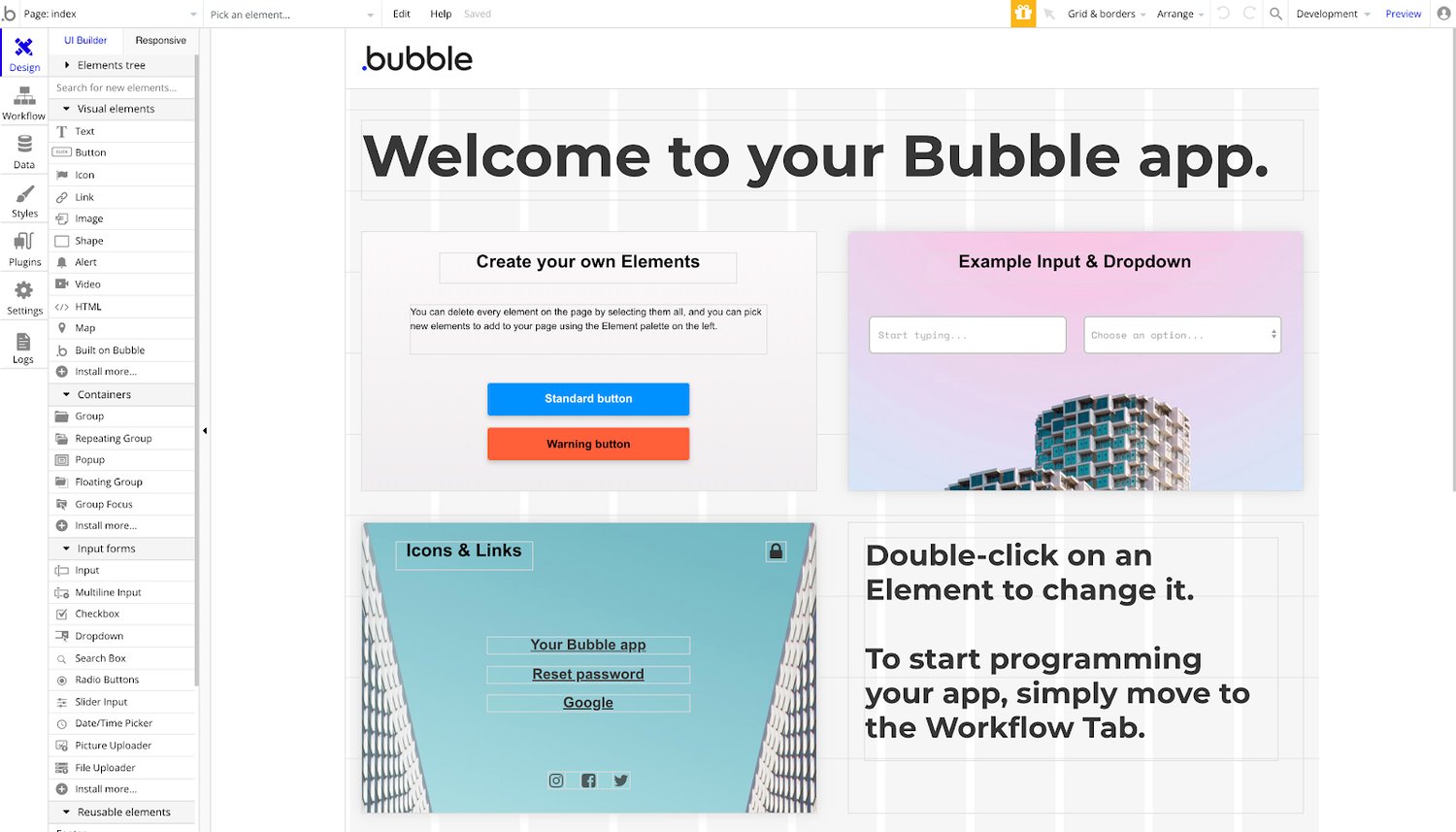
4. Bubble

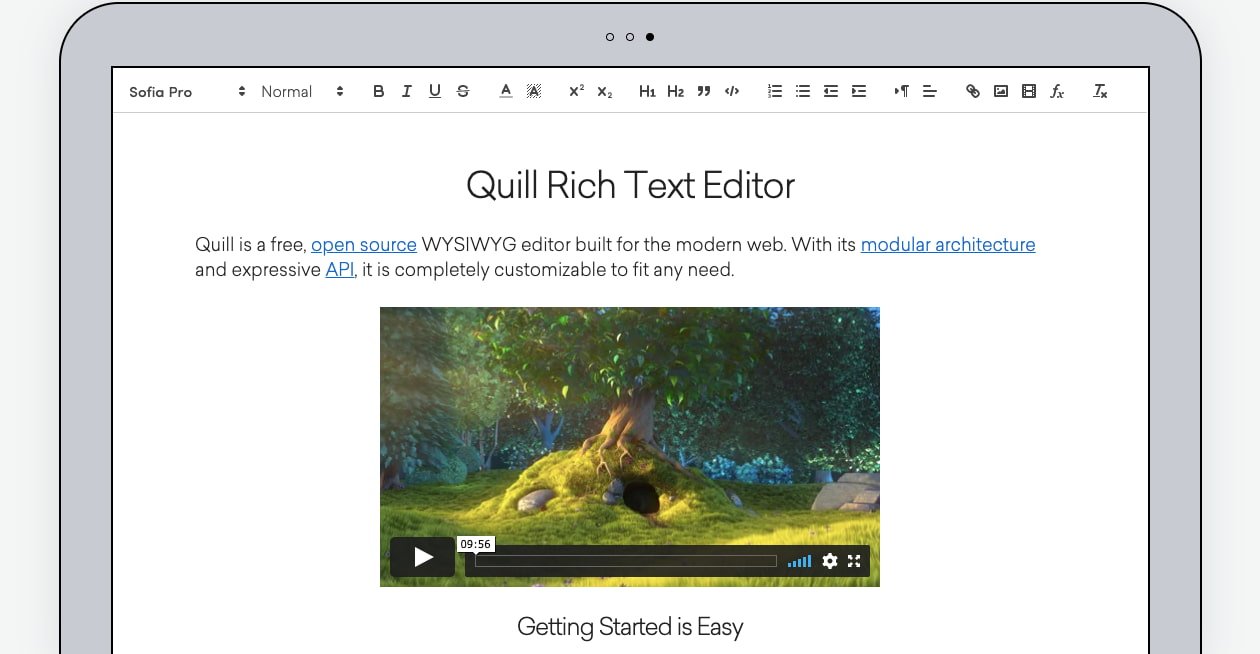
5. Quill

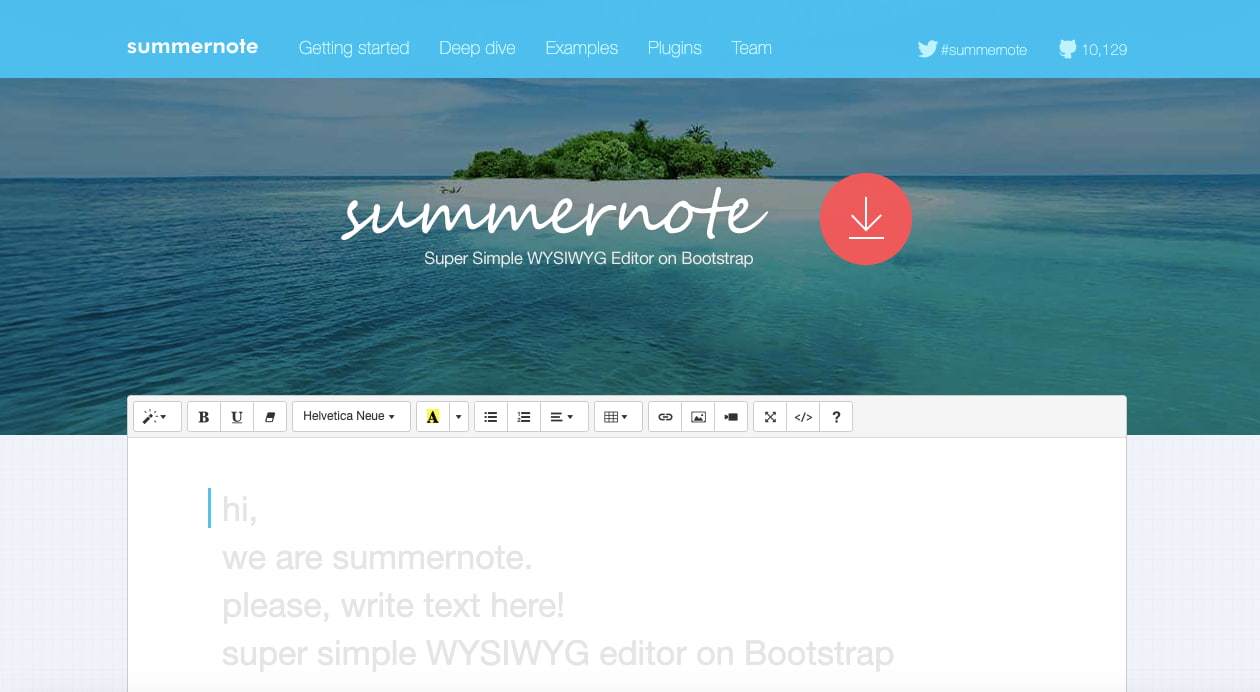
6. Summernote

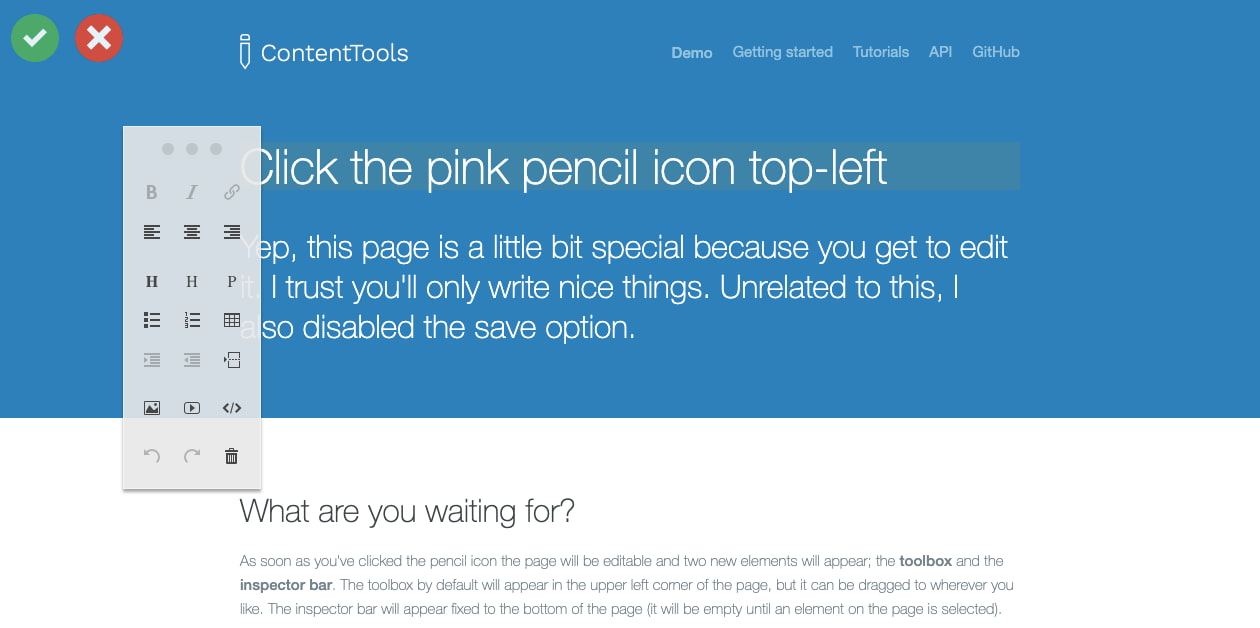
7. ContentTools

Choose Your WYSIWYG HTML Editor


Originally published Apr 5, 2021 7:00:00 AM, updated November 02 2021
Using Wysiwyg Web Design Tools
Source: https://blog.hubspot.com/website/best-wysiwyg-html-editor
Posted by: pimenteldident.blogspot.com

0 Response to "Using Wysiwyg Web Design Tools"
Post a Comment